前陣子就看到Chrome Experiments這個站了,這是個為了推廣Chrome的網站,裡面的重點就是展示Chrome在執行JavaScript的效能,在Browse這邊可以看到很多個展示的範例可以看,基本上這些範例每個瀏覽器都可以執行,不過有些JavaScript吃重的範例可能會在別的瀏覽器上跑得很慢,甚至當掉,我是用Chrome來看,目前都沒有問題就是XD
之前來看的時候,好像才一頁的範例,現在來看已經到了兩頁了。有幾個還蠻有趣的,介紹給大家。

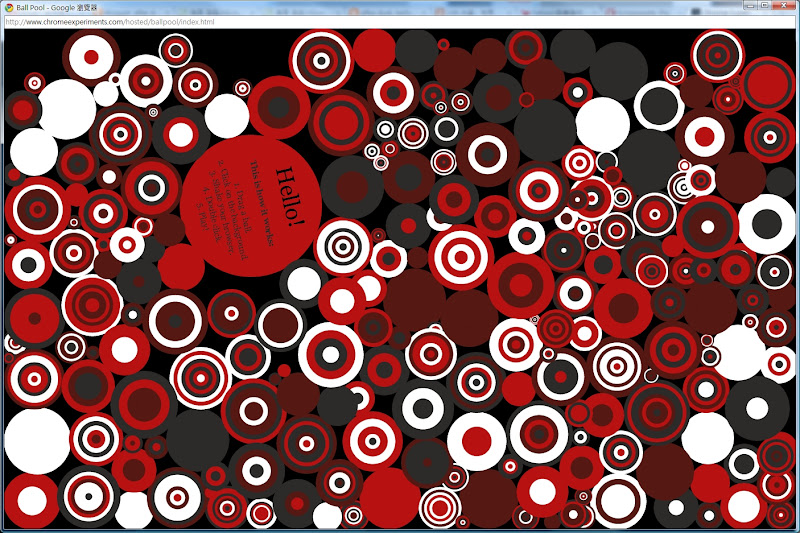
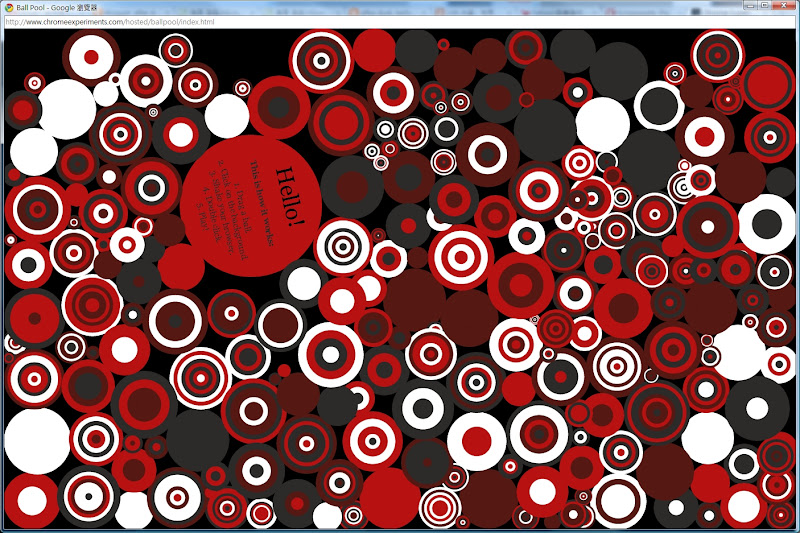
Ball Pool
蠻好玩的一個展示,按滑鼠可以產生球,按住可以產生一堆,double-click可以重設並更換顏色,每個球都可以拉動,也有重力跟物理效果。

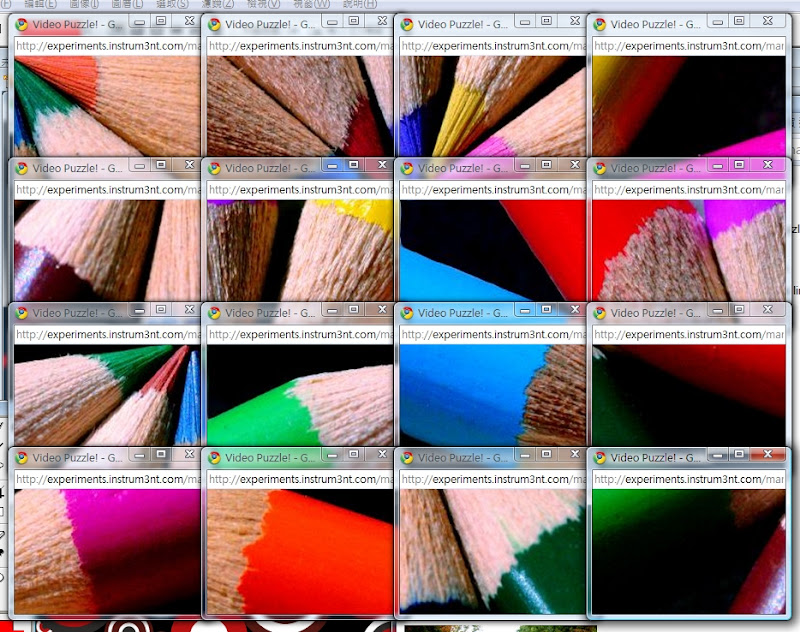
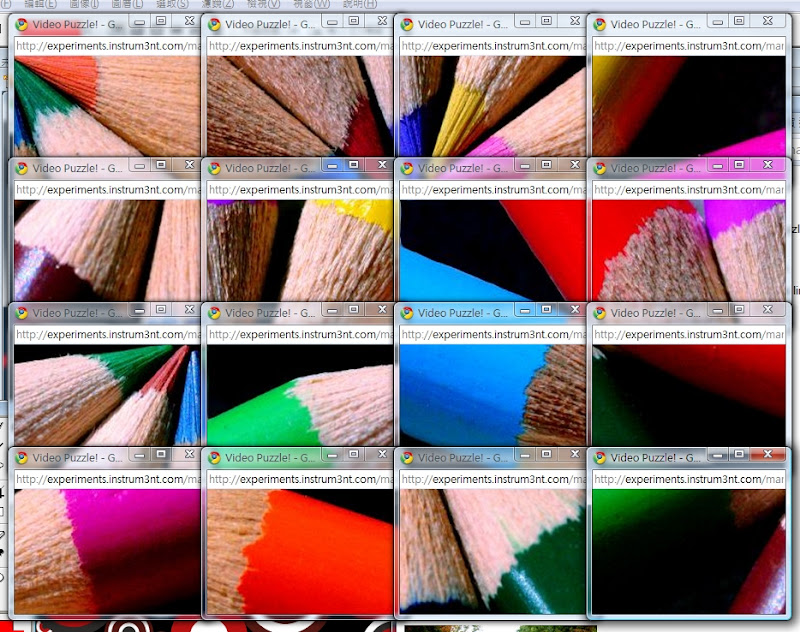
Video & Picture Puzzle
這是個用瀏覽器做出的拼圖,不只能拼圖片,還可以拼影片,而且是用很多個視窗去拼的,相當有趣。

Monster
用JavaScript寫的3D展示,很多變化。

Starfield
模擬的星空,會隨著滑鼠移動而改變,按滑鼠還有曲速效果XD
其他像是Twitch跟Canopy也都是很有趣的東西,有興趣可以參考看看。
之前來看的時候,好像才一頁的範例,現在來看已經到了兩頁了。有幾個還蠻有趣的,介紹給大家。

Ball Pool
蠻好玩的一個展示,按滑鼠可以產生球,按住可以產生一堆,double-click可以重設並更換顏色,每個球都可以拉動,也有重力跟物理效果。

Video & Picture Puzzle
這是個用瀏覽器做出的拼圖,不只能拼圖片,還可以拼影片,而且是用很多個視窗去拼的,相當有趣。

Monster
用JavaScript寫的3D展示,很多變化。

Starfield
模擬的星空,會隨著滑鼠移動而改變,按滑鼠還有曲速效果XD
其他像是Twitch跟Canopy也都是很有趣的東西,有興趣可以參考看看。

試用了Chrome.
ReplyDelete但字型大小並不習慣.
而且行與行的間隔太大.
不知道能不能改?
字型大小可以調的,在網址列右邊那張紙裡面的文字與縮放
ReplyDelete行距我沒試過耶,目前是不曉得到哪邊可以調