
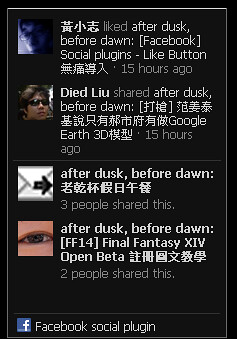
這次來介紹Facebook Social plugins裡的Activity Feed,這個功能可以監測某一個網站上與Facebook有關連的動作,只要有人在Facebook上推薦、Like、分享這個網站上的資訊,就會顯示在Activity Feed上,如果你跟我一樣有裝了Like Button,那就會看到東西了。
因為在設定上相當簡單,所以不需要特殊的技術也可以使用,直接用Facebook頁面提供的語法即可,不過有時候一些設定修改它不會跟著改語法,記得自己要去改就是。
來介紹一下相關參數:
site - 要顯示其動態的網站,使用XFBML的話,預設值會是這個plugin所在的網站。
width - 預設寬度為 300px.
height - 預設高度為 300px.
header - 要不要顯示這個plugin的標題,預設為true,不要的話設成false就好。
colorscheme - 選擇色系,選項有 'light'(預設), 'dark'
font - 選擇要用的字形,選項有 'arial'(預設), 'lucida grande', 'segoe ui', 'tahoma', 'trebuchet ms', 'verdana'
border_color - plugin邊框的顏色
recommendations - 是否顯示推薦的動作,預設為false
ref - 我沒用這個所以沒得介紹。
雖然說用官方的語法產生器就可以了,不過我還是貼一下我的當範例。
iframe版本
<iframe src="http://www.facebook.com/plugins/activity.php?site=www.died.tw&width=220&height=330&header=true&colorscheme=dark&recommendations=true" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:220px; height:330px;" allowTransparency="true"></iframe>
XFBML版本
<fb:activity site="www.died.tw" width="220" height="330" colorscheme="dark" recommendations="true"></fb:activity>
紅色部分是你的網址,請自行修改,橘色部分為參數,請依需求修改。
如果你要使用XFMBL的語法,請在<head>與</head>中加入下面的語法載入Facobook JavaScript SDK
<script src="http://connect.facebook.net/en_US/all.js"></script>
<script>
window.fbAsyncInit = function() {
FB.init({status: true, cookie: true, xfbml: true});
};
</script>

老師你好!
ReplyDelete最近在實作有關Facebook的相關功能
想請問一下
Facebook的Social Plugin
是否可直接導入SilverLight中?
麻煩解答了^^
感恩~~~
如果SilverLight可以直接吃iframe或是javascript就可以支援。
ReplyDelete最近facebook改版,原有的方式fb:activity會掛掉,研究了一下,在fb:activity標籤內加入action就好
ReplyDelete我是這樣加的 action="like,app_use,comment,checkin,share"
更深入的運用可以看這
http://developers.facebook.com/docs/reference/ads-api/start-action-specs/
版大您好
ReplyDelete最近發現了這樣的功能
http://www.ccfunny.com/v/ypEYwRDj
像此網站最下方的最新留言
在查了半天之後發現這應該是Activity Feed 的功能
能擷取網站內的最新留言,又能秀出fb大頭貼與影片縮圖
可是到了fb plugin 試了之後發現
https://developers.facebook.com/docs/plugins/activity
他只能顯示推薦文 與like 文
留言部份卻不能顯示,也跟上方網站內的顯示方式不同
像此網站也有類似的功能
http://www.funnid.com/L4VFfbab
下方的動態消息部分
問了很多地方都沒有答案阿
希望版主能得到您的意見
感激不盡!
基本上是用Open Graph API 去拉資料
Deletehttps://developers.facebook.com/docs/graph-api/
然後自己套出那個樣子的
我以前也有寫一個有點類似的東西
http://www.died.tw/p/facebook-reader.html
用途不同,原理是差不多的
原來如此! 謝謝版主! 原本還以為是外掛,看來不懂語法的是很難做出來了.....
Delete確實是要懂一點程式會比較好做XD
Delete