廢話就不多說了。
續上篇,先在YooooController建一個叫做Show的Action。
public ActionResult Show()
{
ViewBag.NewsTitle = "巴基斯坦清晨發生7.2地震";
ViewBag.Link = "http://news.chinatimes.com/world/130504/132011011900711.html";
ViewBag.Source = "Chinatimes";
return View();
}然後在View/Yoooo/資料夾下新增Show.cshtml。內容如下。
@{
ViewBag.Title = "Show";
}
<h2>Show</h2>
<table style="width: 100%;">
<tr>
<td>標題</td>
<td>連結</td>
<td>來源</td>
</tr>
<tr>
<td> @ViewBag.NewsTitle </td>
<td> @ViewBag.Link </td>
<td> @ViewBag.Source </td>
</tr>
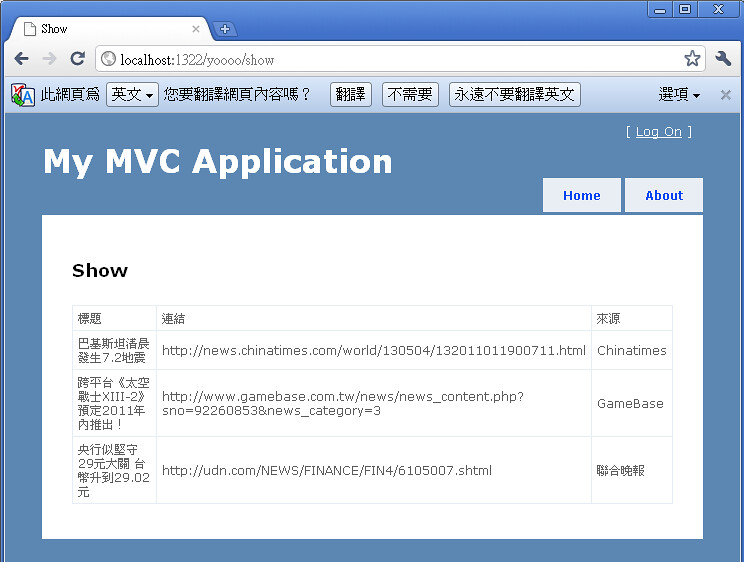
</table>然後執行之後,結果如下。

這邊可以看到,使用ViewBag能很簡單的顯示資料,但是我們要顯示很多列的時候就有點麻煩了,所以要改個方式來做。
Model

在Model資料夾上右鍵新增一個Class,檔案名稱請隨意,我要在這新增一個名為NewsItem的class,內容如下。/
namespace MVC3Test.Models
{
public class NewsItem
{
public string Title { get; set; }
public string Link { get; set; }
public string Source { get; set; }
}
}然後到YooooController.cs新增一行
using MVC3Test.Models;
這樣才能引用到剛剛設的NewsItem,然後將原本的Show()改寫
public ActionResult Show()
{
NewsItem[] Item = new NewsItem[] {
new NewsItem() {
Title="巴基斯坦清晨發生7.2地震",
Link="http://news.chinatimes.com/world/130504/132011011900711.html",
Source="Chinatimes"},
new NewsItem() {
Title="跨平台《太空戰士XIII-2》預定2011年內推出!",
Link="http://www.gamebase.com.tw/news/news_content.php?sno=92260853&news_category=3",
Source="GameBase"},
new NewsItem() {
Title="央行似堅守29元大關 台幣升到29.02元",
Link="http://udn.com/NEWS/FINANCE/FIN4/6105007.shtml",
Source="聯合晚報"},
};
return View(Item);
}我用三筆資料來偽裝成從DB Query出來的資料,然後將資料傳到View去。
Model, Controll都改了,View也要修改一下,Show.cshtml要做點修改。
@model dynamic
@{
ViewBag.Title = "Show";
}
<h2>Show</h2>
<table style="width: 100%;">
<tr>
<td>標題</td>
<td>連結</td>
<td>來源</td>
</tr>
@foreach (var item in Model)
{
<tr>
<td> @item.Title </td>
<td> @item.Link </td>
<td> @item.Source </td>
</tr>
}
</table>主要是加入@model dynamic這行來繼承model,還有修改資料的顯示方式,從ViewBag改成從Model裡拉資料。

最後結果就是這樣,其餘用法可以自行衍生。
ActionLink
順帶一提,如果想在ASP.NET MVC預設範本上的分頁Home, About之外新增分業的話,到View\Shared\資料夾下的"_Layout.cshtml"這個檔案內(MVC2在View\Shared\Site.Master這個檔案),找到下面這段。
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>自行加入想要的分頁就好,這邊ActionLink的用法是
Html.ActionLink("顯示名稱","Action名稱","Controller名稱")如果要把剛剛那頁加進去的話,就這樣加入
<li>@Html.ActionLink("瀏覽","Show","Yoooo")</li>最後結果就如上圖。
兩篇ASP.NET MVC新手上路教學寫得相當簡易,主要是讓想接觸ASP.NET MVC又無從下手的人能稍微了解一下,如有高手路過請別見笑了。
No comments:
Post a Comment