.NET Framework出到2.0之後,多了一個Precompile的功能,可以讓你在將程式發布至正式環境前,先把網站的程式編譯過,詳細介紹可以看這篇"ASP.NET Precompilation Overview",先做Precompile除了可以避免頁面第一次使用時的編譯時間,也可提前看到編譯時的錯誤,還有可以避免把source code上傳到正式環境上,除此之外還有一些安全上的優點,而這篇主要是說如何去做precompile,所以我就不多做其他的介紹了。
其實如何去做 Procompile ,MSDN上的這篇"How to: Precompile ASP.NET Web Sites for Deployment"也有介紹,不過直接照著上面做有很大的機會不會成功,我也是試了好幾次才試出方法,所以就順便記下來當備忘錄了。

首先,在IIS中找個地方開個虛擬目錄,設成應用程式,像是上圖那樣,設定大致上設一設就好,測試設定失敗也沒差,反正接下來的方法用不太到,只要記得設成應用程式就好。
然後開出command line,建議用administrator權限比較穩,然後到你放.NET Framework的目錄下,一般來說會在
3 : 這是在IIS中,你建立應用程式在IIS metabase中在第幾個站台下,像我是第三個,就要寫"3"。
TestSite1 : 應用程式的名稱,看你設什麼就照打。
d:\diedproj\testsite1\testsite1 : 網站程式source code的目錄。
d:\temp : Precompile 後要放置到的目錄。
基本上這樣就完成了,如果有問題可以查查是不是目錄有指錯還是沒有建之類的。
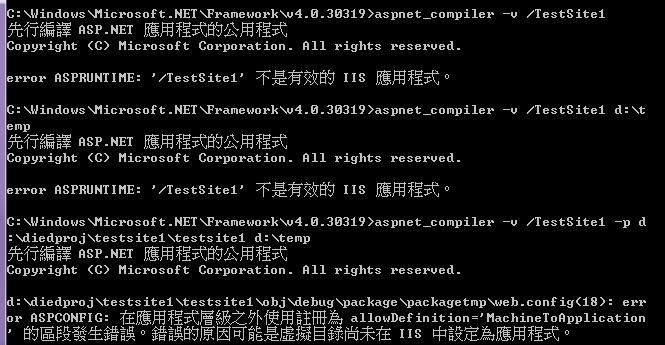
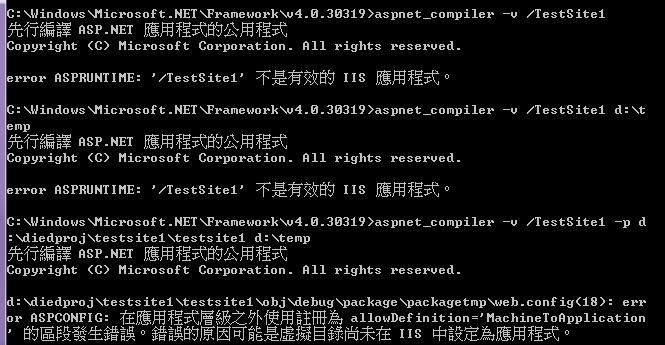
其實只要把設成應用程式的虛擬目錄設定好,應該就可以只用 -v 這個參數就完成 Precompile 的工作,但是我在Win7的環境下試了很久都沒用,研究之後才發現 aspnet_compiler.exe 沒那麼聰明去找到我設定的應用程式,只好直接指定,在這之前我試了很多寫法都不會過XD

以上做個紀錄,收工。
其實如何去做 Procompile ,MSDN上的這篇"How to: Precompile ASP.NET Web Sites for Deployment"也有介紹,不過直接照著上面做有很大的機會不會成功,我也是試了好幾次才試出方法,所以就順便記下來當備忘錄了。

首先,在IIS中找個地方開個虛擬目錄,設成應用程式,像是上圖那樣,設定大致上設一設就好,測試設定失敗也沒差,反正接下來的方法用不太到,只要記得設成應用程式就好。
然後開出command line,建議用administrator權限比較穩,然後到你放.NET Framework的目錄下,一般來說會在
裡面(版本請依照你網站程式對應的Framework版本),然後下這行指令%windir%\Microsoft.NET\Framework\[version]
這邊要稍微解釋一下上色的部分aspnet_compiler -v /LM/W3SVC/3/Root/TestSite1 -p d:\diedproj\testsite1\testsite1 d:\temp
3 : 這是在IIS中,你建立應用程式在IIS metabase中在第幾個站台下,像我是第三個,就要寫"3"。
TestSite1 : 應用程式的名稱,看你設什麼就照打。
d:\diedproj\testsite1\testsite1 : 網站程式source code的目錄。
d:\temp : Precompile 後要放置到的目錄。
基本上這樣就完成了,如果有問題可以查查是不是目錄有指錯還是沒有建之類的。
其實只要把設成應用程式的虛擬目錄設定好,應該就可以只用 -v 這個參數就完成 Precompile 的工作,但是我在Win7的環境下試了很久都沒用,研究之後才發現 aspnet_compiler.exe 沒那麼聰明去找到我設定的應用程式,只好直接指定,在這之前我試了很多寫法都不會過XD

以上做個紀錄,收工。

No comments:
Post a Comment