
看到台中市的這個新聞"中市通過低碳條例 核備後實施",不禁有感而發。
var config = require('../config');
var enabled = true;
module.exports = function(onoff) {
enabled = (onoff == 'on') ? true : false;
var IParr = config.IPFilter;
return function(req, res, next) {
if(enabled && IParr.length>0){
for(var index in IParr){
var inArea = false;
for(var pa in IParr[index].path){
inArea = (req.path.indexOf(IParr[index].path[pa])>-1)?true:inArea;
}
if(inArea) {
if (IParr[index].ip.indexOf(req.connection.remoteAddress) == -1) {
console.log('Banned IP from '+req.connection.remoteAddress);
res.end('Banned');
}
}
}
next();
}else{
next();
}
};
};var express = require('express');
var ipfilter = require('./middleware/ipFilter.js');
var app = express();
app.use(ipfilter('on'));
exports.IPFilter =[
{
path:['/static/admin/','home/statistic/'],
ip:['127.0.0.1','192.168.1.110','123.123.123.123']
},
{
path:['/job/'],
ip:['1.1.1.1','127.0.0.1','192.168.11.1']
}
];

SELECT MAX(price) AS 'max',
AVG(price) AS 'avg',
MIN(price) AS 'min'
FROM dbo.orders
WHERE ord_date>='2013/10/1'
AND ord_date<'2013/11/1'db.orders.aggregate([
{$match: { ord_date:{
$gte:new Date('2013/10/1'),
$lt:new Date('2013/11/1')}}},
{$group: { _id:null,
max:{$max:'$price'},
avg:{$avg:'$price'},
min:{$min:'$price'}}}
])
SELECT TOP 20
cust_id,
status,
count(1) AS 'count'
FROM dbo.orders
WHERE ord_date>='2013/10/1'
AND ord_date<'2013/11/1'
GROUP BY cust_id, status
ORDER BY 'count' DESCdb.orders.aggregate([
{$match:{act:act,
ord_date:{$gte:new Date('2013/10/1'),
$lt:new Date('2013/11/1')}}},
{$group:{
_id:{cust_id:'$cust_id',
status:'$status'},
count:{$sum:1}}},
{$sort:{count:-1}},
{$limit:20}
])
SELECT status AS '_id',
sum(price) AS 'total'
FROM dbo.orders
WHERE ord_date>='2013/10/1'
AND ord_date<'2013/11/1'
GROUP BY statusdb.orders.aggregate([
{$match: {
ord_date:{$gte:new Date('2013/10/1'),
$lt:new Date('2013/11/1')}}},
{$group: {_id: '$status',
total: {$sum: '$price'}}}
])
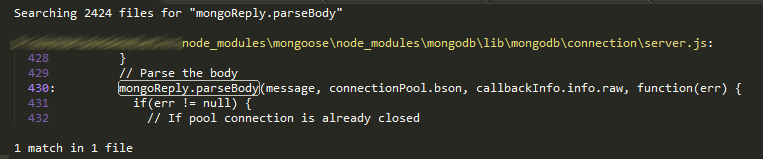
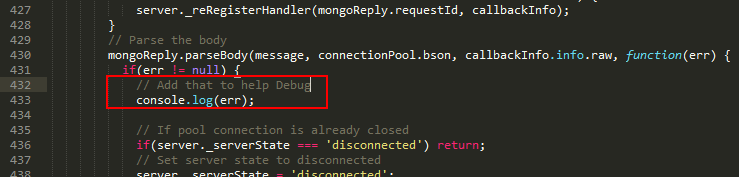
connection closed due to parseError


'use strict';
var mongoose = require('mongoose');
var conn = mongoose.createConnection('mongodb://127.0.0.1:27017/CounterTest');
var CounterSchema = new mongoose.Schema({
itemId : String,
like : Number,
share : Number,
comment : Number
});
var Counter = conn.model('Counter', CounterSchema);
Counter.update({ itemId : 'test'}, { $inc: { like : 1 }},{ upsert: true }, function(err){
if(err){
console.log('update failed');
process.exit(1);
}
else{
console.log('update success');
process.exit(0);
}
});



| Channel | Frequency | Type | Channel | Frequency | Type |
|---|---|---|---|---|---|
| 1 | 462.5625 | GMRS/FRS | 12 | 467.6625 | FRS |
| 2 | 462.5825 | GMRS/FRS | 13 | 467.6825 | FRS |
| 3 | 462.6125 | GMRS/FRS | 14 | 467.7125 | FRS |
| 4 | 462.6325 | GMRS/FRS | 15 | 462.5500 | GMRS |
| 5 | 462.6625 | GMRS/FRS | 16 | 462.5750 | GMRS |
| 6 | 462.6825 | GMRS/FRS | 17 | 462.6000 | GMRS |
| 7 | 462.7125 | GMRS/FRS | 18 | 462.6250 | GMRS |
| 8 | 467.5625 | FRS | 19 | 462.6500 | GMRS |
| 9 | 467.5825 | FRS | 20 | 462.6750 | GMRS |
| 10 | 467.6125 | FRS | 21 | 462.7000 | GMRS |
| 11 | 467.6325 | FRS | 22 | 462.7250 | GMRS |

function parseVideoURL(url) {
var retVal = {};
if (url.match(/(youtu.be\/|v\/|u\/\w\/|embed\/|watch\?v=|[a-zA-Z0-9_\-]+\?v=)([^#\&\?\n<>\'\"]*)/)) {
retVal.provider = "youtube";
retVal.id = RegExp.$2;
} else if (url.match(/vimeo.com\/(\d+)/)) {
retVal.provider = "vimeo";
retVal.id = RegExp.$1;
}
return (retVal);
}
主要是可以從影片的Url辨認這是 Youtube 或 Vimeo 的影片,然後回傳影片來源與ID,Demo可以看這,未來如果想加別的影片來源也很簡單。public enum Country
{
Afghanistan,
Albania,
Algeria,
Andorra,
Angola,
AntiguaAndBarbuda,//Antigua and Barbuda
Argentina
}





document.getElementById('myframe').onload = function() {
var ih = document.getElementById('myframe').contentWindow.document.body.scrollHeight;
$('#myframe').css('height', (ih+50) + "px");
};var iframe = document.getElementById('myframe');
function resize() {
var ih = iframe.contentWindow.document.body.offsetHeight;
iframe.style.height = (ih +30) +"px";
}
if (iframe.attachEvent) iframe.attachEvent('onload', resize);
else iframe.addEventListener('load', resize, false);

import hashlib
def md5(istr):
return hashlib.md5(istr).hexdigest()
def randNum(istr):
return str(int(md5(istr),16))[:9]
print md5('test')
//098f6bcd4621d373cade4e832627b4f6
print randNum('test')
//1270773689
a=uuid.uuid4() print(a) //38015b71-d95a-4bd4-a1d2-f1d30bb165d2 print str(a.get_time())[:20] //852545210989763441




Uninstall_Pwd=!CRYPT!F73A42AA7DE03AA2EE31291C86D856DE0BF96215B6EB9B7E53.找一個MD5產生的網站(google md5 generator就有),將你要用來移除的密碼打進去,取得MD5值
md5("abc") = "900150983cd24fb0d6963f7d28e17f72"4.將第二步找到的那行,改成 Uninstall_Pwd=!CRYPT!111 後面加上你剛剛拿到的MD5,像我就會變成Uninstall_Pwd=!CRYPT!111900150983cd24fb0d6963f7d28e17f725.存檔,然後移除OfficeScan的時候輸入你剛剛打的password就可以通過了。